- Download our FREE one page business plan template + guide
- The problem with business plans
- Using a one page business plan
- Vs. Using no business plan at all
- Vs. a lengthy, drawn out business plan
- The one page business plan bias
- So what should you include in a one page business plan?
- Examples of successful one page business plans
- Chris Guillebeau’s one page business plan from the $100 Startup
- Fizzle’s one page business sketch template
- Bplan’s one page business plan template
- How to write a one page business plan from Patrick Bet-David of Valuetainment
- Millo’s own one page business plan template & step-by-step guide
- Download our FREE one page business plan template + guide
- Some final encouragement about your one page business plan
- Show me your one page business plans!
Writing a one page business plan (instead of a hundred-page, in-depth business plan no one will ever read) has become a popular and efficient way to get your small business moving in the right direction.
This article is meant to be an all-inclusive resource for anyone wanting to write their own one page business plan and use it to actually start a business.
I’ll include links to quality one page business plan templates, ideas for what to include in a business plan, and more resources to walk you through the process of building a one page business plan yourself.
If you’re ready to skip all of this and just want to download our one page business plan completely free, you can enter your email below and we’ll send it to you asap. Otherwise, keep reading.

Download our FREE one page business plan template + guide
The problem with business plans
Here’s the fundamental problem with business plans—I’m not talking about a one page business plan here, I’m talking about the typical business plan you might see in silicon valley or presented to a bank loan officer.
Therein lies the issue: if you’re looking for a one page business plan template, you’re most likely not headed to the bank to try and get some huge loan to start your business.
Like millions of people around the world, you’re probably a freelancer, a side-hustler, a solopreneur or aspiring to be one of these.
You’re not trying to start the next huge corporation. You just want to make some extra money on the side—and maybe eventually quit your job and work for yourself.
For this much more common purpose, a one page business plan is the exact perfect remedy.
Why? Because by putting all your business plans onto just one single page, you’re forced to do a few things:
- Prioritize: Limiting your business plan to one page means you can only include the most important elements of your new small business.
- Simplify: When you’re dreaming up what your business might look like in the future it can be really easy to get carried away. By limiting your business plan to one page, you force yourself to keep it simple.
- Organize: Instead of letting all your dreams and plans swirl around in your brain, putting them down into a simple one page business plan allows you to quickly organize and move forward.
By forcing yourself to prioritize, simplify, and organize, you’ll find you can get down to what’s more important in your business: actually getting work done and getting paid for the work you do.

Let’s compare what your first 6-12 months of business might look like with a one page business plan vs. no business plan at all vs. a lengthy, drawn out traditional business plan.
Using a one page business plan
Your first 6-12 months might look something like this if you choose to develop a one page business plan:
You come up with an interesting business idea that you want to explore. You jot down a few ideas including how you’ll make money, what you’ll be selling, and how much you’d like to make doing what you’re doing.
After just a couple of hours total working on your one page business plan, you’re ready to get to work on the tasks that actually move your business forward.
Vs. Using no business plan at all
Your first 6-12 months might look something like this if you choose to use no business plan at all:
You come up with an interesting business idea that you’d like to explore. Instead of writing anything down, you decide to sketch out what your logo might look like.
The logo sketching leads to a dead end but reminds you of another business idea you once had in college. So you talk to your friends about that business idea for a while.
A year later, you’ve followed a similar pattern with dozens of potential ideas, but without a business plan, none of them ever came to fruition.

Vs. a lengthy, drawn out business plan
Your first 6-12 months might look something like this if you choose to use a long, drawn-out business plan instead of something that fits on one page:
You come up with an interesting business idea that you’d enjoy exploring further. You start to crunch the numbers on what this might look like if it gets really big and successful.
Knowing you’ll need funding from angels or the bank, you decide to draft up a large document explaining what actions your small company will take over the next 5-10 years to ensure your lenders get their money back.
You go through so many revisions of this hundred-page document, you finally burn out and decide it’s easier just to keep your day job.
The one page business plan bias
Ok, obviously, I’m biased toward the one page business plan scenario. It’s clean, it’s easy, it’s simple. But most of all, it gets you to take action…quickly!
When I was contemplating taking my own business full-time, I called up my dad who, my whole life, has been talking about entrepreneurship and inventing. If I had a dollar for every time my dad said something like “that’s a great business idea” or “I can’t believe no one has made a business out of that yet,”….well, I would never need to work again.
But my dad…he’s not in business for himself.
He never has been, really. He’s always been at a desk job. And I admire him for his persistence in taking care of our family.

One day I called him up and asked him: “why did you never try to build a business of your own?”
His response, among other things, was he couldn’t wrap his brain around how to build a business plan, get funding, and find the right manufacturing (all of which, might I add, were infinitely harder 30 years ago than they are today).
Why do I tell you this story? Because I’ve seen it a thousand times in lots of variations: people get overwhelmed with what they think they need in order to start a business.
One of those overwhelming tasks: building a 40-page business plan complete with competitive SWAT analysis, positioning statement, and blah blah blah.
So it kills your idea.
On the other hand, using a one page business plan lights a fire under you and pushes you forward into the work that matters more than the planning: the actual doing.
So what should you include in a one page business plan?
Okay, enough talking about a one page business plan. You’re convinced. Putting all your plans down on one simple piece of paper is going to be better than any other option.
But where do you start? What exactly do you put down in your one page business plan to really make it effective without being too complicated?
Remember, a one page business plan is much different from a 70-page plan primarily because this plan isn’t meant to be shown off to other people in an effort to gain support or get funding.
This business plan is primarily for one person: you.
That means there are lots of things you might find are recommended to go in a typical business plan. But that doesn’t mean they should be in your one page plan. Examples include “Executive Summaries,” “Management Organization” or “Funding Requests.”
Don’t waste your time on that kind of thinking for now.
Instead, include the most important elements of your new business only. Here are a just a few ideas to get you started:
- Company Description: What will your company do? What exactly will your company sell? Will you provide a service? Sell a product? To whom? Why?
- Products or Services: What products or services will you offer? How much will they cost in the beginning?
- Marketing and Sales: How will you get your first customers? Who will pay you for your service or product?
- Goals and Milestones: How many customers do you need to make this business “successful”? How long will it take to get the ideal number of customer or monthly revenue?
Examples of successful one page business plans
There are countless examples of business plans on the internet, but below, I’d like to highlight a few of my favorite approaches to one page business planning from some of the smartest people I personally know in the world of solopreneurship and small business.
Note: PLEASE don’t pay for an app or software to help you write a one page business plan. Maybe down the road you’ll need something like that, but keep it simple and download one of the free options below or just get out a blank sheet of paper and create your own.
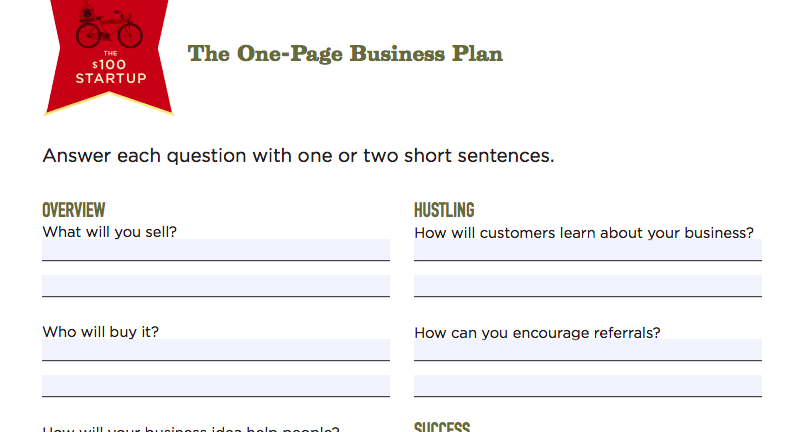
Chris Guillebeau’s one page business plan from the $100 Startup
Chris Guillebeau, author of one of my all-time favorite business books, The $100 Startup, offers a free one page PDF that’s pretty great.
It asks simple questions like: What will you sell? Who will buy it? And How will your business idea help people?
I also love how Chris’s one page business plan focuses on success metrics—or what the business will look like if it’s “successful.” Will have it have a certain number of customers? A certain amount of monthly revenue?
This allows you to put an actual end point or goal on your one page business plan so that you know exactly what you’re working toward.
You can access Chris’s one page business plan here.
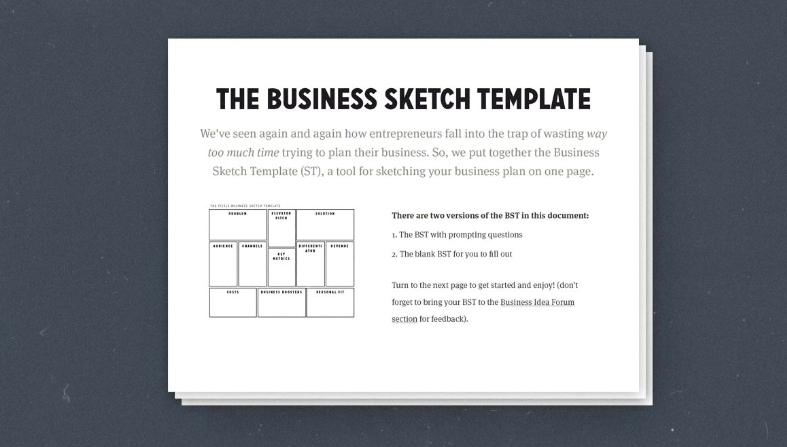
Fizzle’s one page business sketch template
Another great resource to get you moving quickly toward your business goals is the Business Sketch Template provided my my friends at Fizzle.co.
Here’s what they have to say about one page planning:
“It might seem surprising or impossible to imagine that all of the most crucial pieces of your business can fit onto one page. At Fizzle, we call this plan a sketch: it’s meant to be completed quickly, if not a bit roughly, but the objective is still to put pencil to paper.”
What I like about Fizzle’s business sketch template is that it starts with the center focus on Key Metrics and prompts you to ask questions like “What will you measure to determine that this audience has this problem and wants this solution?”
As big proponents of building a small, lifestyle business, It’s no surprise this template also includes some unique sections like “personal fit” which force you to ask questions about how the business will interact with your daily life, personal passions, and life goals.
You can access Fizzle’s one page business sketch template here.
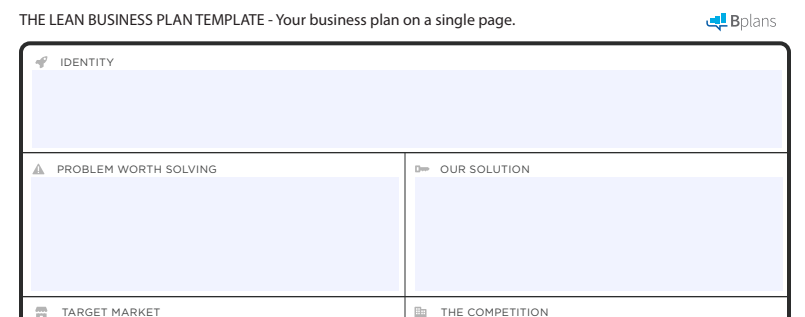
Bplan’s one page business plan template
Another potential one page business plan is presented by Bplan.
Here’s what they have to say about “a new kind of business planning.”
“A business plan no longer needs to be a long document that takes weeks to write and research. It’s not something that you print, bind professionally, and then stick on a shelf. You probably only need a formal, traditional business plan if you’re seeking a bank loan or outside investment—you’ll be expected to provide one in those instances.”
With that, they offer some great advice on how to write a business plan in under 1 hour.
You can download their “lean business plan” template here.
How to write a one page business plan from Patrick Bet-David of Valuetainment
If you prefer to learn by watching a video, I found this video is a pretty great resource to help you with your one page business plan. I don’t agree 100% with everything he says, but I like his overall approach to tackling business planning.
Millo’s own one page business plan template & step-by-step guide
After studying this topic extensively—reading hundreds of articles and looking at lots of one page business plan templates, we’ve decided to include a free download of one of our own templates as well.
Our one page business plan template is tailored particularly to freelancers and solopreneurs—one-person businesses who want to stay small and build a healthy revenue for themselves and their loved ones.
Our one page business plan template is designed to be completed in less than 45 minutes and give you the ammunition you need to hit the ground running—instead of getting stuck in the details of starting a business.
You can download our free one page business plan template by entering your email below:
Download our FREE one page business plan template + guide
Some final encouragement about your one page business plan
Before you go, here are some final words of encouragement and advice when it comes to planning your business.
First of all, you can plan everything you need to on just one page. At least for now.
Sure, one day you might need a more lengthy, in-detail plan to present to someone else, but for now, give yourself a break. You don’t have to write a plan that Mark Cuban would be proud of. You just have to write a plan that helps you get from point A to point B.
Secondly, don’t get stuck at this phase. If you have to, time yourself. Set a time limit of 45 minutes (or whatever amount makes sense for you). And when the timer’s up, it’s time to get back to work actually starting or building your business.
Finally, use this one page business plan as a compass, but be flexible. The point is to give yourself a roadmap, but just like your GPS has to “reroute” when there’s an unexpected obstacle, you might also need to pursue a different path, different method, or different goals as you go along.
In fact, I’d say it’s next to impossible to build a business plan of any kind and then stick to it 100% over any significant amount of time.
There will always be unforeseen obstacles and changes. There will always be hiccups. The idea is to just write your business plan.
Roll with the punches and something as simple as a one page business plan can take you far.
Show me your one page business plans!
After you draft up your one page business plan, I’d love to see what you landed on. Share a link with me in our mastermind group, by leaving a comment below, or sharing on twitter.
I can’t wait to see what you’ve done. Good luck!
Keep the conversation going...
Over 10,000 of us are having daily conversations over in our free Facebook group and we'd love to see you there. Join us!