Every copywriter aims to dazzle potential clients with their work and secure as many paying gigs as they can. Building a detailed copywriting portfolio is your ticket to achieving these objectives!
In a copywriting portfolio, you display a handpicked collection of your previous writings and articles that have been published. This portfolio lets potential clients see your capabilities, the variety of writing you deliver, the outcomes you’ve produced, and the feedback from your past clients and customers about your work.
You must always fill your professional portfolio with your finest work to persuade potential clients to choose you. The content you select for your portfolio should demonstrate your high literacy and proficiency as a copywriter, your industry experience, and your ability to meet deadlines and follow specific briefs.
An ideal copywriter’s portfolio usually features a mix of long and short content across diverse formats, topics, and tones. If you’re skilled in both commercial and editorial work, it’s wise to include samples from both areas.
Now, let’s dive into the craft of creating a powerful copywriting portfolio, exploring what to include in it, and how to stand out in the competitive field of copywriting.

Why Every Copywriter Needs a Portfolio
Every prospective client is looking for a copywriter with specific skills and capabilities. Every copywriting job advertised differs from the next, and not every writer will be well suited to a specific task.
When a client looks at your copywriting portfolio, they will typically have three main questions in mind:
1. Does this writer have the tone, style and quality of writing that I’m looking for?
2. Has this professional worked with businesses or industries that are similar to mine and written similar pieces of copy to what I require?
3. Does this writer appear professional, capable, reliable and capable of meeting my deadlines?
Ultimately, you create a copywriting portfolio to show potential clients that you can deliver the type and quality of work they need.
If you’re already in the copywriting field or planning to join soon, you might understand that potential clients prefer not to wade through dozens of your work samples to judge your talents and skills. Most clients and editors, short on time, don’t want to spend hours reviewing your previous articles.

Your portfolio offers them a few select, high-quality examples of your work for evaluation, streamlining and simplifying their decision to hire you. This approach immediately presents you as a professional, ensuring you consistently highlight your best work.
What Every Copywriting Portfolio Must Include
Every copywriting portfolio is unique, reflecting the vast diversity of the writing industry. Yet, certain essential elements are crucial for every successful portfolio.
In your copywriting portfolio, you should aim to communicate these four key sets of information to clients:
- Your skills, abilities, and competencies as a content writer. Make sure your portfolio showcases your talent in crafting effective, engaging, and grammatically correct articles that meet your clients’ needs and specifications.
- Samples of your work that spotlight the kind of projects you aim to undertake for clients in the future.
- Client reviews and testimonials, along with other forms of social proof, to attest to your reliability and expertise in your field.
- Information about your standout projects, including their briefs, methodologies, challenges, and outcomes.
It should offer your potential clients these details about you and your services:
- An ‘About Me’ page that tells clients about your education, skills, accomplishments and copywriting expertise.
- Your contact details, including your professional phone number, email address, and links to social channels such as LinkedIn and Twitter.
- A full list of the services you offer and how long you would take to complete each task in an average scenario. This gives clients a solid and realistic idea of the turnaround times they can expect when working with you.
- The benefits that your services will offer your clients should they choose to hire you.
- Case studies of your past projects that show exactly how you met those clients’ needs and creatively solved their problems.
- Positive testimonials from past clients satisfied with your work and abilities.
- A list of your rates.
What You Should Leave Out of Your Copywriting Portfolio
Now that you’re clear on what to include in your professional copywriting portfolio, let’s focus on what you should avoid adding.
- Don’t overload your portfolio with too many work samples. Prospective clients won’t sift through every article you’ve written. Include only your highest quality and most impressive pieces, and make sure to update your portfolio regularly as your career progresses.
- Avoid including low-quality or outdated work samples. Early career articles might not showcase your current abilities well. As you develop new skills and gain experience, add newer and more sophisticated examples to your portfolio to better represent your current skill set.
- Be cautious with personal details in your “About Me” section. While it should highlight your work experience, professional achievements, and some personal life aspects, keep it professional.
Feel free to share aspects of your unique personality, such as your location, passions, and side projects related to your copywriting career. However, omit overly personal information like marital status, children, physical measurements, and favorite foods from your portfolio.
- Selfies. It’s a great idea to add a photograph of yourself to your copywriting portfolio in the About Me section. However, this photo should be a high-quality image taken by a professional photographer. Using a professional image of your profile that you have taken yourself is acceptable too, but steer clear of using that holiday beach selfie as a portfolio profile picture.
- Unprofessional personal email addresses. Email addresses like ‘[email protected]’ simply don’t look good on a work portfolio. You can easily create a personal or business email that includes your name or the name of your company to add to the document instead.
How to Set Up Your Copywriting Portfolio
Here’s our complete guide to building an impactful copywriting portfolio to help you get started.

Step 1: Curate Your Work Samples
The first and most important addition to your portfolio should be your work samples. Choose the very best work you’ve completed so far in your career and feature work that is in line with the work you would like to do more of in the future.
If you have screenshots of your finished work, be sure to crop them and neaten them up before adding them to your portfolio. You can convert samples in document format to .jpg or .pdf formats to create viewable but immutable evidence of your past work.
Step 2: Add Your ‘About Me’ Page
This is undoubtedly one of the most crucial pages to add to any portfolio website – no matter what platform or website builder you use. Your About Me page is where potential clients will learn about you, your education, your professional skills, and your achievements and awards in the content writing field.
If you’re a freelancer, your name is essentially your brand, so you should always dedicate a page of your portfolio to promote yourself positively.
This section should include a brief summary of who you are and needs an amicable but professional tone. Try to keep your bio short and sweet. Your aim is to offer enough information about you to intrigue prospective clients and motivate them to learn more about you.
Many copywriters develop powerful taglines and include them above the text in this section for added impact. You can also add a good quality photograph to this section.
Step 3: List Your Services
This page should assist all of your potential clients to quickly ascertain whether or not you can help them with an available task. Use this page to detail the field(s) of copywriting you are working in. For example, you may be a specialist in eCommerce content, advert copywriting, blog writing, social media content writing, email marketing copywriting, or landing page writing.
This section should include your topics of interest and knowledge, such as technology, finance, business, health and wellness or education.

Step 4: Mention the Benefits of Hiring You
This should be the most compelling and convincing page of your portfolio website, so it’s advisable to put some thought into writing it well! This section should tell prospective clients exactly what they stand to gain by working with you.
Are you excellent at meeting tight deadlines, or can you offer specialized forms of copywriting that few of your peers can match? Do you pride yourself on being able to write engaging commercial copy that boosts sales figures, or are you particularly adept at technical writing?
Do you offer competitive freelance copywriting rates? List the benefits of working with you and how your skills and proficiencies can help to meet your clients’ needs.
Many writers add facts and figures to back up these claims on their copywriting portfolio motivation pages.
For example, you could note that you’ve written 100 Facebook posts that received over 50 likes and shares, 85 landing pages that helped your clients to boost their sales, or email marketing campaign content for newly established startups that were recently covered in a major business publication.
Step 5: Craft Engaging Case Studies
Simply showcasing your top copywriting projects isn’t enough. You must craft and include case studies that demonstrate to potential clients your approach and effectiveness, drawing from your strengths, skills, and experiences.
For the greatest impact, structure your case studies with a clear task, solution, and result narrative. Share with potential clients the tasks you undertook, the strategies and skills you employed to meet your previous clients’ needs, and the impact your solutions had on their businesses. This part of your portfolio should clearly illustrate the results you can achieve with your everyday expertise.
Step 6: Incorporate Client Testimonials
Personal endorsements are powerful in persuading potential clients to choose your services. They become even more compelling when you include photos, links to your reviewers’ social profiles, and video testimonials.
Step 7: Outline Your Pricing
Including your pricing is a straightforward yet crucial part of your copywriting portfolio. Clearly present your service rates, along with any discounts or special offers you might have.
Detailing your rates is important so that potential clients know exactly what they’re getting for their investment. Break down your pricing for different word counts, types of copywriting, variations, and additional services like editing and proofreading that you offer.
Step 8: Provide Your Contact Information
Make the ‘Contact’ section of your online copywriting portfolio easy for all visitors to find. Ideally, visitors should be able to navigate to your contact page from anywhere on your site through a menu option or an icon placed at the top or bottom of the page.
List all your professional contact information on this page, including:
- Your mobile phone and landline numbers, if applicable
- A professional email address
- Your legal work address
- Your working hours, schedule and time zone
- A location in Google Maps to tell prospective clients where in the world you’re based
- Information about your company if you operate under a company name. Include its official name, legal details, and payment methods accepted.
- Alternative contact methods, such as social media handles, instant messaging contact information, links to social groups on Facebook and LinkedIn, and a feedback web form.
3 Copywriting Portfolio Examples to Inspire You
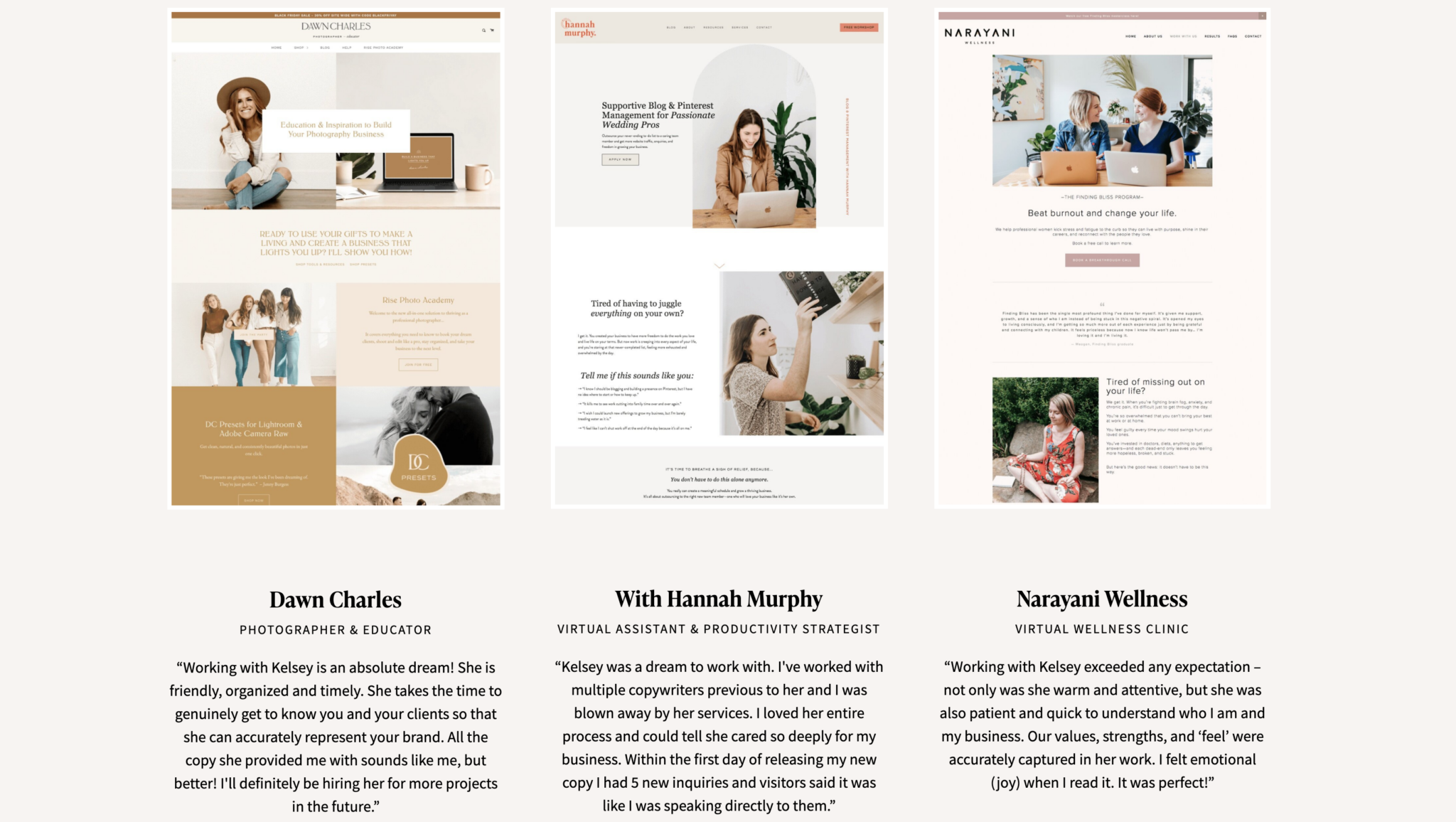
#1: Kelsey O’Halloran
Portland-based writer Kelsey O’Halloran has a highly effective and aesthetically pleasing copywriting portfolio for her clients to peruse. Her website is stylish and easy to navigate, and offers all the essential home-page additions you should include in your portfolio.
This copywriter’s online portfolio starts with a professional picture of her and a brief description that tells you exactly what you can expect from her business. In this case, it’s interview-based website copy for entrepreneurs in the service industry.
O’Halloran displays testimonials from her past clients, which provide social proof to new clients and show that they can trust her expertise and skills. Alongside her short description on the front page, she has added a single sentence bio, another photograph, and a link to her About Me page.
O’Halloran’s portfolio features her top projects alongside descriptions of each. Each project has a call to action button attached which clients can click on to learn more. Lastly, this portfolio makes it easy for clients to get in touch with the writer thanks to its many contact buttons and a prominently displayed email address.
#2: Gari Cruze
Navigate to Gari Cruze’s copywriting portfolio and you will immediately know about this writer’s agency background. Cruze has dozens of impressive projects in his portfolio, and the best ones feature prominently on his home page using bright and colorful thumbnail images.
You can hover over each of these images to discover that Gary has worked for the likes of Lyft, Slack, Folgers Coffee, and even the US Department of Education. This is a creative and unique portfolio set up that would pique most clients’ interests for long enough to get them to click through.
Gari has made it easy for visitors to learn more about him in his About link, which is found in the website’s main menu. He has even included a quirky “17 Random Things” about himself page, along with a professional resume and his contact details.
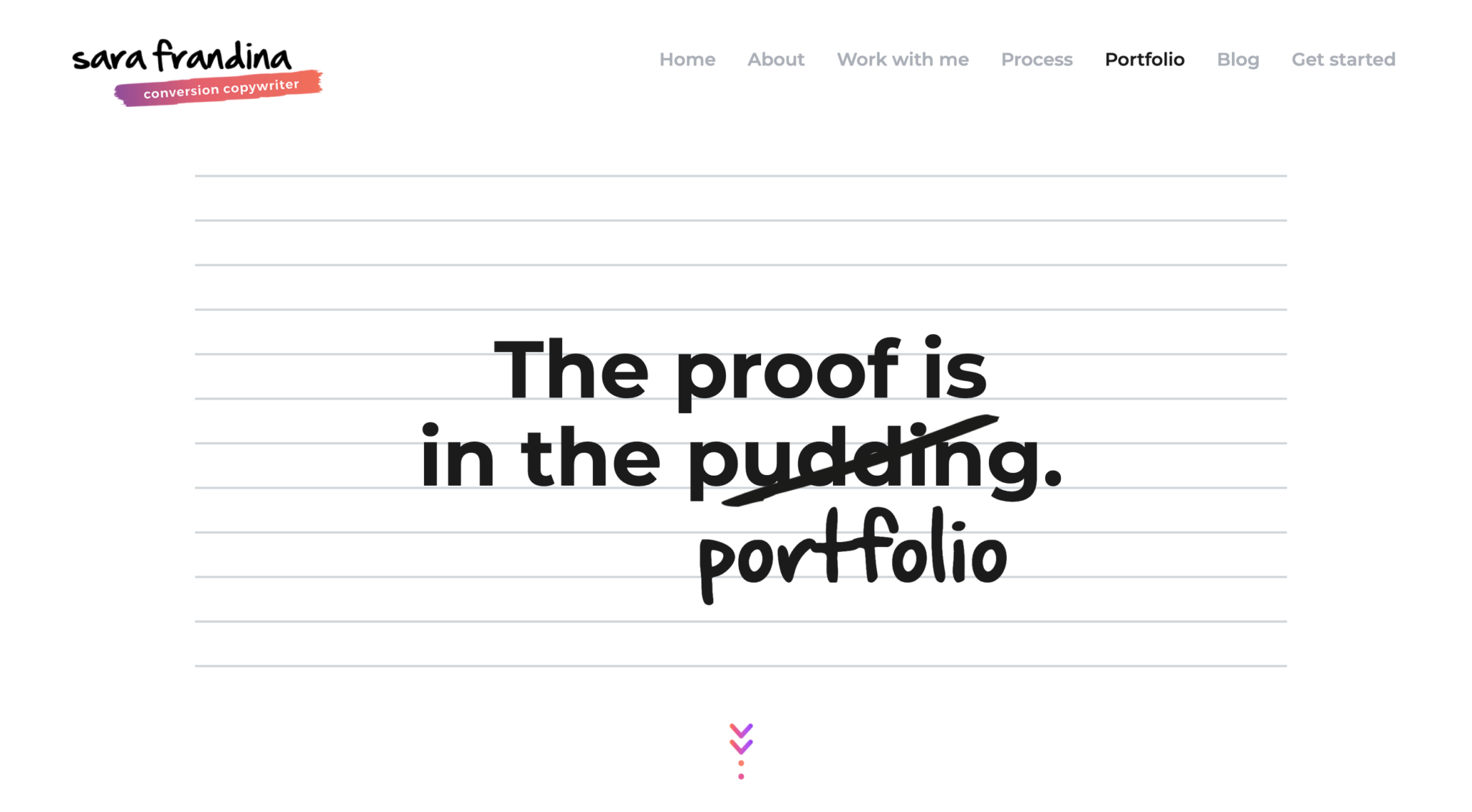
#3: Sara Frandina
Take one look at Sara Frandina’s copywriting portfolio and you can immediately tell that she takes copywriting seriously. She markets herself as a ‘conversion copywriter’, a tagline that sits directly under her name on the front page of her site.
Frandina has a standard format that she uses for all of her case studies, which makes her portfolio neat, cohesive and simple to navigate. She divided the first part of each of her case studies into two columns. One which contains the clients’ names, project dates, and screenshots of the completed copy. The left column contains more details about the background of each project.
Since most of Frandina’s copywriting portfolio projects are email campaigns and website copy, she has included the results of her work in her portfolio. She adds specific numbers detailing how her copy improved retention, conversion and sales rates for her past clients.
She also includes testimonials after these case studies. Followed by a powerful call to action to compel prospective clients to get in touch.
Make Your Portfolio An Asset
If you’re considering a career in copywriting or you already work in the copywriting industry, it’s time to build yourself an impactful copywriting portfolio.
Your portfolio will draw in prospective clients and give them all the information, evidence, work examples and glowing testimonials they need to decide to work with you and to get in touch.
Keep the conversation going...
Over 10,000 of us are having daily conversations over in our free Facebook group and we'd love to see you there. Join us!